Tema kali ini saya akan membahas tentang cara menampilkan postingan blog pada halaman Facebook secara otomatis. Menurut saya, dengan menggunakan Twitterfeed ini bisa meraih pengunjung dengan sangat cepat, gak percaya?
Saya yakin Anda mempunyai akun Facebook dan Twitter. Apabila belum, Anda boleh lihat disini cara mendaftar ke Facebook dan Twitter. Sebelum menggunakan Twitterfeed saya anjurkan minimal memiliki akun Facebook atau Twitter terlebih dahulu karena tanpa akun Faccebook atau Twitter, Twitterfeed tidak akan bisa berjalan.
Apabila Anda sudah mempunyai akun diatas, silahkan Anda mendaftar Twitterfeed disini. Berikut tampilan halaman situs utama dari Twitterfeed
Nah ini tampilan utamanya, setelah itu Anda Registrasi atau buat akun Twitterfeed dengan mengklik Register Now. Ikuti langkah-langkahnya yang dianjurkan dalam pembuatan akun disitu, isi semua data yang mereka butuhkan dari Anda.

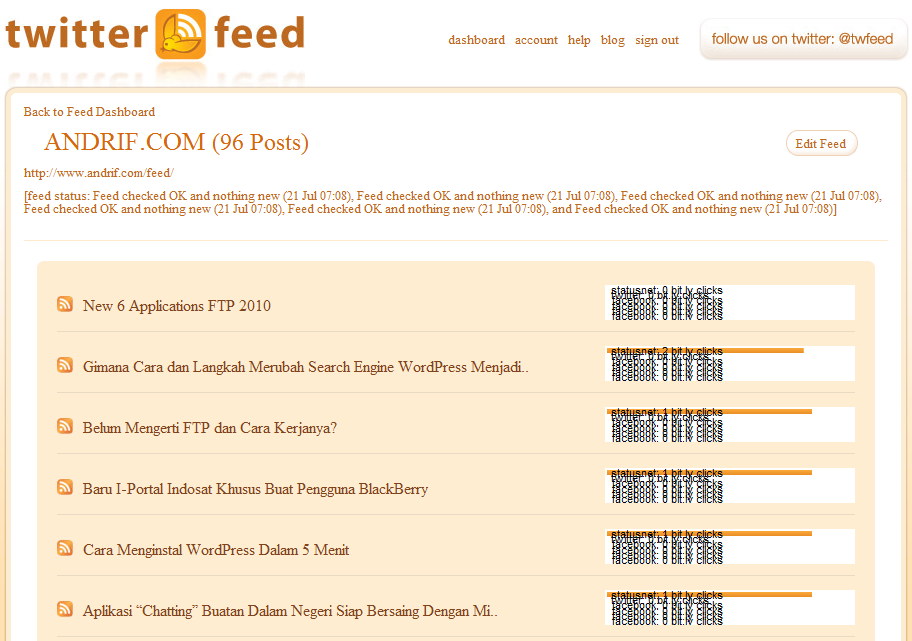
Gambar kedua diatas ini adalah Screenshoot dari Twitterfeed milik ANDRIF.COM. Kalau Anda perhatikan dari gambar diatas sebelah kanan adalah akun-akun yang saya tautkan, itu menunjukan jumlah perklik dari masing-masing akun, salah satunya saya memasukan akun Facebook, Twitter, Ping dll.
om kalo kursornya mw dd ganti jadi kaya bulu .
BalasHapusgmna cara'a ??
@clluster razzle
BalasHapushduuhh postinganya lp g di terbitinn
skrng bloggernya dh gnti tmpilann
jd bngung
nntii sy buat posingnya lg deehh
mavv y ru dii jwb commentnya
jgn kapok ya dteng ke snii
@cluster
BalasHapuskunjungi situs http://www.cursorpedia.com/ untuk mendapatkan gambar curson yang di sukai
Contoh URL animasi yang didapatkan dari situs www.cursorpedia.com adalah seperti ini: http://www.cursorpedia.com/ani/heart_heart_32.ani
langkah berikutnyaa
* Login terlebih dahulu kedalam akun Blogspot anda
* Setelah itu klik menu Rancangan pada halaman dashboard
* Selanjutnya klik menu EDIT HTML
* Kemudian Cari kode body {
* Setelah ketemu masukkan script kursor yang anda miliki tadi seperti ini
body {
padding: 0;
margin: 0;)
font-size: small;
color: $textcolor;
background: #fff;
text-align: center;
cursor:url("http://www.cursorpedia.com/ani/heart_heart_32.ani");
}
* Save Template
Itulah langkah-langkah yang perlu di lakukan untuk mengganti kursos pada blog, mudah-mudahan tutorial singkat ini bisa bermanfaat bagi anda semua.